JToolBarA JToolBar![]() is a container that groups several components -- usually buttons
with icons -- into a row or column. Often, tool bars provide easy access to
functionality that is also in menus.
How
to Use Actions describes how to provide the same functionality in menu
items and tool bar buttons.
is a container that groups several components -- usually buttons
with icons -- into a row or column. Often, tool bars provide easy access to
functionality that is also in menus.
How
to Use Actions describes how to provide the same functionality in menu
items and tool bar buttons.
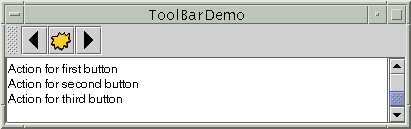
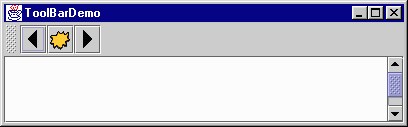
The following pictures show an application that contains a tool bar above a text area.


BorderLayout. The component that the tool bar
affects is generally in the center of the container. The tool bar must be the
only other component in the container; it must not be in the center.
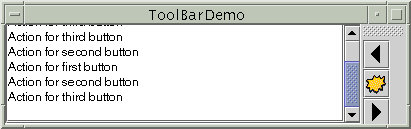
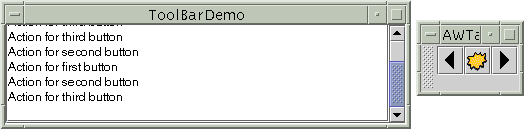
The next figure shows how the application looks after the user has dragged the tool bar outside its window.

The following code implements the tool bar. You can find the entire program
in ToolBarDemo.java![]() .
.
Note: If any buttons in your tool bar duplicate functionality of other components, such as menu items, then you should probably create and add the tool-bar buttons as described in How to Use Actions.
public ToolBarDemo() {
...
JToolBar toolBar = new JToolBar();
addButtons(toolBar);
...
JPanel contentPane = new JPanel();
contentPane.setLayout(new BorderLayout());
...
contentPane.add(toolBar, BorderLayout.NORTH);
contentPane.add(scrollPane, BorderLayout.CENTER);
...
}
protected void addButtons(JToolBar toolBar) {
JButton button = null;
//first button
button = new JButton(new ImageIcon("images/left.gif"));
...
toolBar.add(button);
//second button
button = new JButton(new ImageIcon("images/middle.gif"));
...
toolBar.add(button);
//third button
button = new JButton(new ImageIcon("images/right.gif"));
...
toolBar.add(button);
}
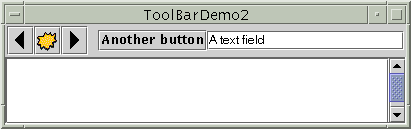
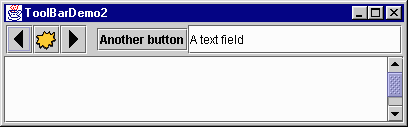
By adding a few lines of code to the preceding example, we can demonstrate some more tool bar features:
setFloatable(false) to make a tool bar immovable.

ToolBarDemo2.javaBecause the tool bar can no longer be dragged, it no longer has bumps at its left edge. Here's the code that turns off dragging:
The biggest visible difference is that the tool bar contains two new components, which are preceded by a blank space -- a separator. Here is the code that adds the separator:toolBar.setFloatable(false);
Here is the code that adds the new components:toolBar.addSeparator();
//fourth button
button = new JButton("Another button");
...
toolBar.add(button);
//fifth component is NOT a button!
JTextField textField = new JTextField("A text field");
...
toolBar.add(textField);
setAlignmentY method. For example, to align the tops of all the
components in a tool bar, invoke setAlignmentY(TOP_ALIGNMENT) on
each component. Similarly, you can use the setAlignmentX method
to specify the alignment of components when the tool bar is vertical. This
flexibility of layout is possible because tool bars use BoxLayout
to position their components. For more information, see How to Use BoxLayoutThe following table lists the commonly used JToolBar![]() constructors and methods. Other methods you might call are listed
in the API tables in The
JComponent Class.
constructors and methods. Other methods you might call are listed
in the API tables in The
JComponent Class.
| Method | Purpose |
|---|---|
JToolBar() |
Create a tool bar. |
JButton add(Action) |
Add a component (usually a button) to the tool bar. If the argument
to add is an Action object, then the tool bar
automatically creates a JButton and adds it. |
void addSeparator() |
Add a separator to the end of the tool bar. |
void setFloatable(boolean) |
The floatable property is true by default, to indicate that the user
can drag the tool bar out into a separate window. To turn off tool bar
dragging, use toolbar.setFloatable(false).
|

A basic tool bar with icon-only buttons.
import javax.swing.JToolBar;
import javax.swing.JButton;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JTextArea;
import javax.swing.JScrollPane;
import javax.swing.JPanel;
import java.awt.*;
import java.awt.event.*;
public class ToolBarDemo extends JFrame {
protected JTextArea textArea;
protected String newline = "\n";
public ToolBarDemo() {
//Do frame stuff.
super("ToolBarDemo");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//Create the toolbar.
JToolBar toolBar = new JToolBar();
addButtons(toolBar);
//Create the text area used for output.
textArea = new JTextArea(5, 30);
JScrollPane scrollPane = new JScrollPane(textArea);
//Lay out the content pane.
JPanel contentPane = new JPanel();
contentPane.setLayout(new BorderLayout());
contentPane.setPreferredSize(new Dimension(400, 100));
contentPane.add(toolBar, BorderLayout.NORTH);
contentPane.add(scrollPane, BorderLayout.CENTER);
setContentPane(contentPane);
}
protected void addButtons(JToolBar toolBar) {
JButton button = null;
//first button
button = new JButton(new ImageIcon("images/left.gif"));
button.setToolTipText("This is the left button");
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
displayResult("Action for first button");
}
});
toolBar.add(button);
//second button
button = new JButton(new ImageIcon("images/middle.gif"));
button.setToolTipText("This is the middle button");
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
displayResult("Action for second button");
}
});
toolBar.add(button);
//third button
button = new JButton(new ImageIcon("images/right.gif"));
button.setToolTipText("This is the right button");
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
displayResult("Action for third button");
}
});
toolBar.add(button);
}
protected void displayResult(String actionDescription) {
textArea.append(actionDescription + newline);
}
public static void main(String[] args) {
ToolBarDemo frame = new ToolBarDemo();
frame.pack();
frame.setVisible(true);
}
}

Demonstrates a non-floatable tool bar containing a separator and non-button components.
import javax.swing.JToolBar;
import javax.swing.JButton;
import javax.swing.ImageIcon;
import javax.swing.JTextField;
import javax.swing.JFrame;
import javax.swing.JTextArea;
import javax.swing.JScrollPane;
import javax.swing.JPanel;
import java.awt.*;
import java.awt.event.*;
public class ToolBarDemo2 extends JFrame {
protected JTextArea textArea;
protected String newline = "\n";
public ToolBarDemo2() {
//Do frame stuff.
super("ToolBarDemo2");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//Create the toolbar.
JToolBar toolBar = new JToolBar();
toolBar.setFloatable(false);
addButtons(toolBar);
//Create the text area used for output.
textArea = new JTextArea(5, 30);
JScrollPane scrollPane = new JScrollPane(textArea);
//Lay out the content pane.
JPanel contentPane = new JPanel();
contentPane.setLayout(new BorderLayout());
contentPane.setPreferredSize(new Dimension(400, 100));
contentPane.add(toolBar, BorderLayout.NORTH);
contentPane.add(scrollPane, BorderLayout.CENTER);
setContentPane(contentPane);
}
protected void addButtons(JToolBar toolBar) {
JButton button = null;
//first button
button = new JButton(new ImageIcon("images/left.gif"));
button.setToolTipText("This is the left button");
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
displayResult("Action for first button");
}
});
toolBar.add(button);
//second button
button = new JButton(new ImageIcon("images/middle.gif"));
button.setToolTipText("This is the middle button");
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
displayResult("Action for second button");
}
});
toolBar.add(button);
//third button
button = new JButton(new ImageIcon("images/right.gif"));
button.setToolTipText("This is the right button");
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
displayResult("Action for third button");
}
});
toolBar.add(button);
//separator
toolBar.addSeparator();
//fourth button
button = new JButton("Another button");
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
displayResult("Action for fourth button");
}
});
toolBar.add(button);
//fifth component is NOT a button!
JTextField textField = new JTextField("A text field");
//Action handler implementation would go here.
toolBar.add(textField);
}
protected void displayResult(String actionDescription) {
textArea.append(actionDescription + newline);
}
public static void main(String[] args) {
ToolBarDemo2 frame = new ToolBarDemo2();
frame.pack();
frame.setVisible(true);
}
}